
النهاردة هبدأ احط دروس من مواقع اجنبية لو حد مش عارف حاجة يقولي
الدرس
Step 1Let’s first create the background i.e. the wall for the wall-clock.
Open up a new PSD document, size 1400 x 800 pixels and add a new layer
(Ctrl+Shift+N) with background color # fdf4e2. I have applied a
custom-made tiled pattern to the layer and you can download it
here.
While applying the pattern, I reduced the Pattern Overlay opacity to
10% to make it look subtle. You can also play with your own different
patterns for the wall. Here’s the result of my wall (background).
 Step 2
Step 2With the help of Rulers (Ctrl+R) I have set Guidelines for reference
points vertically on 700 pixels and horizontally on 400 pixels. In other
words the guidelines will help identify the center of the document and
make it easy to organize all the layers. Now click Ellipse Tool (U) and
set option to Shape Layers (under the top menu) and draw a circle as
shown below.

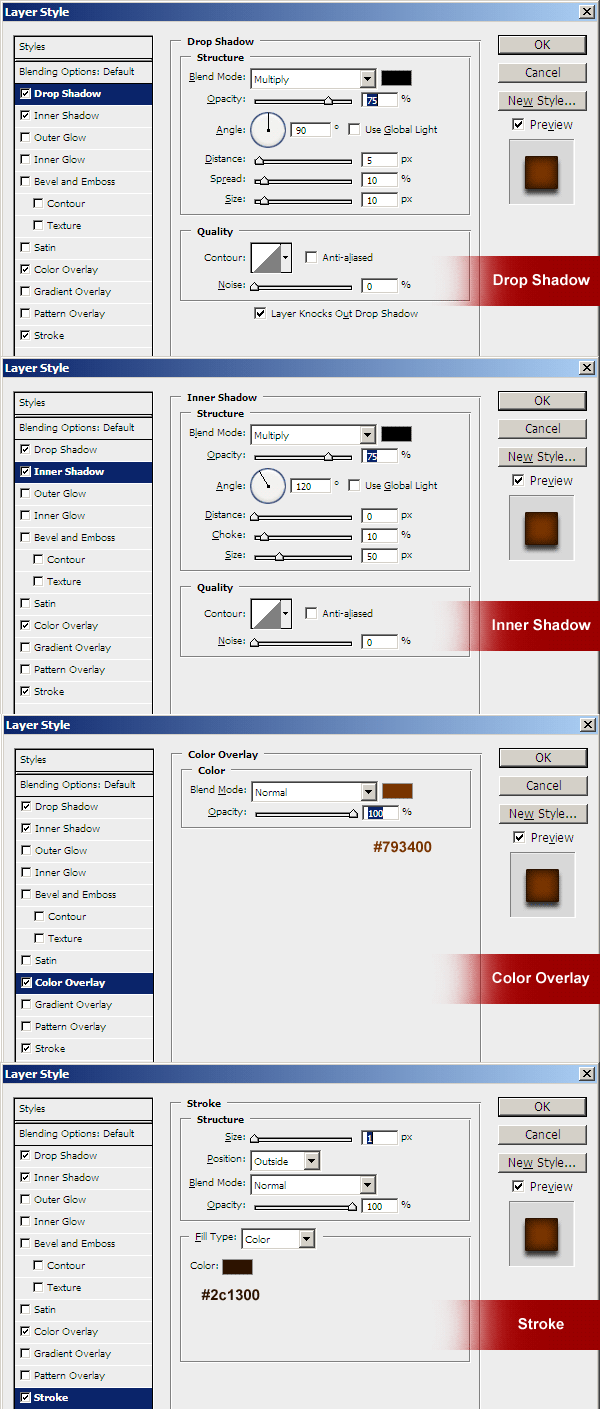
Apply the following layer styles from the Blending Options to the circle layer.

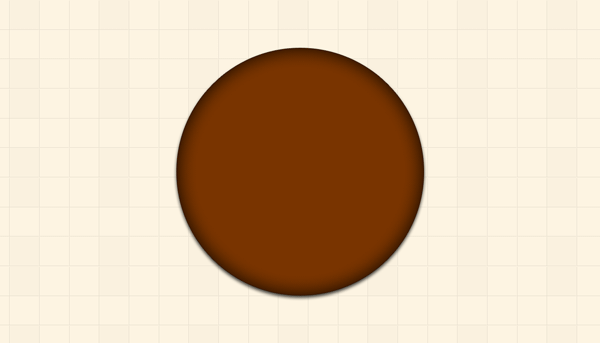
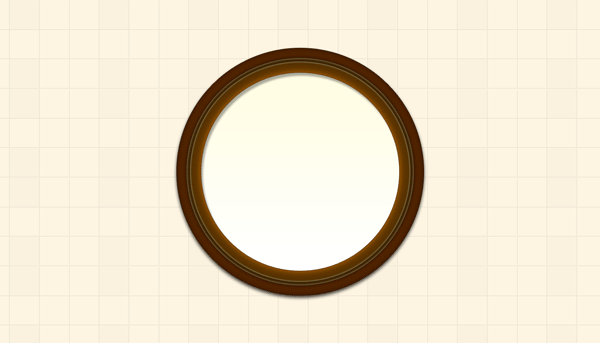
The following is the result I have got after applying the above layer styles.
 Step 3
Step 3Now duplicate the layer (Ctrl+J), and with the help of Transform tool
(Ctrl+T) reduce the circle size by 10 pixels from the Vertical Scales
(90%). Maintain aspect ratio by clicking the Link icon. Or you can draw a
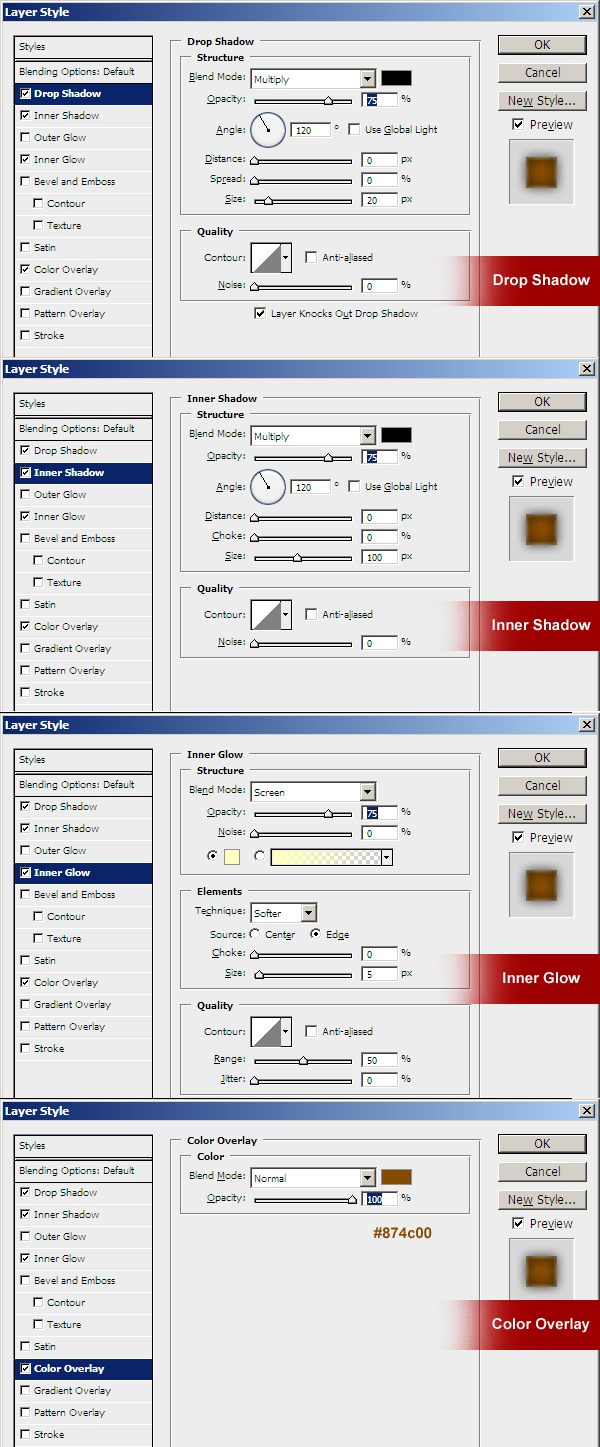
new circle using the Ellipse Tool (U). Apply the following layer styles
from the Blending Options to the circle.

The following is the result I have got after applying the above layer styles.
 Step 4
Step 4Now duplicate the layer (Ctrl+J), and with the help of Transform tool
(Ctrl+T) reduce the circle size by 3 pixels from the Vertical Scales
(97%). Maintain aspect ratio by clicking the Link icon. Or you can draw a
new circle using the Ellipse Tool (U). Do not change the layer styles.
The following is the result I have got after duplicating the layer.
 Step 5
Step 5Duplicate the layer (Ctrl+J), and with the help of Transform tool
(Ctrl+T) reduce the circle size by 10 pixels from the Vertical Scales
(90%). Maintain aspect ratio by clicking the Link icon. Or you can draw a
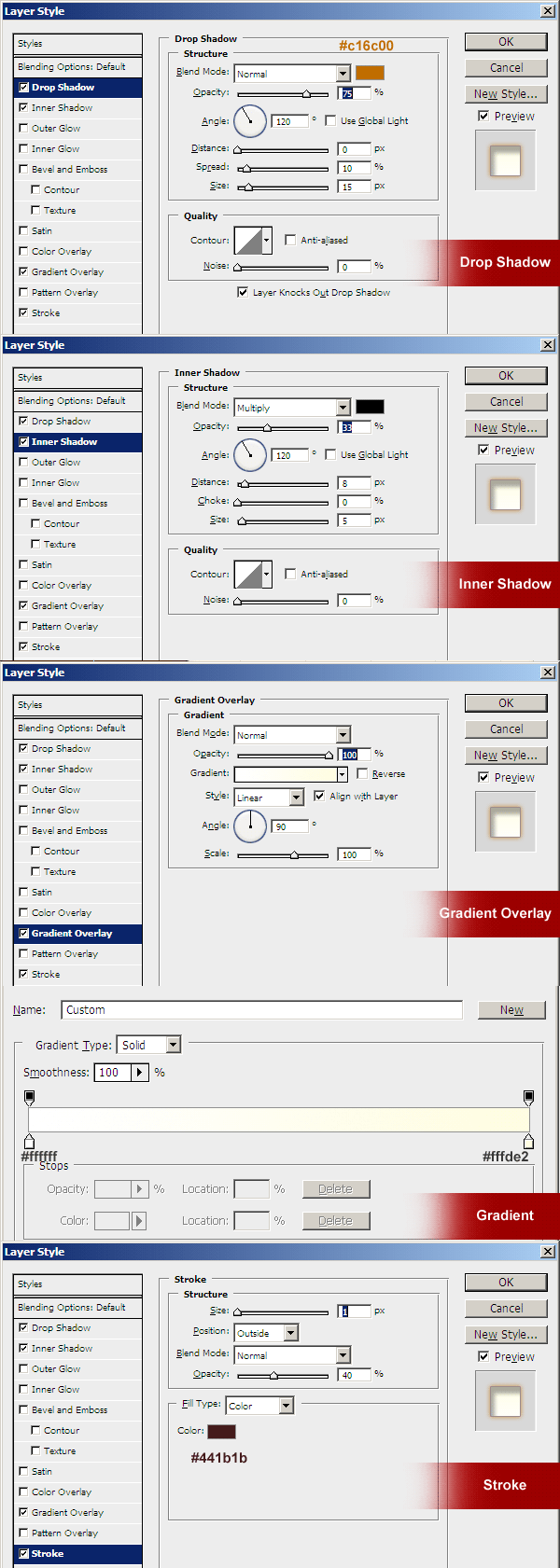
new circle using the Ellipse Tool (U). Now change the layer styles as
follows.

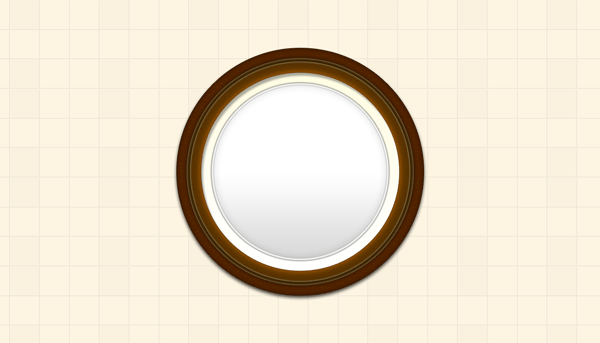
Now that the dial plate is created, here’s what I got so far.
 Step 6
Step 6Duplicate the dial layer (Ctrl+J), and with the help of Transform
tool (Ctrl+T) reduce the circle size by 3 pixels from the Vertical
Scales (97%). Maintain aspect ratio by clicking the Link icon. Or you
can draw a new circle using the Ellipse Tool (U). Now change the layer
styles as follows.

The following is the result I have got after applying the above layer effects.
 Step 7
Step 7Now create a knob in the center of the clock from where all the 3
thorns rotate. Draw a new shape circle using the Ellipse Tool (U). Apply
the layer styles as follows.

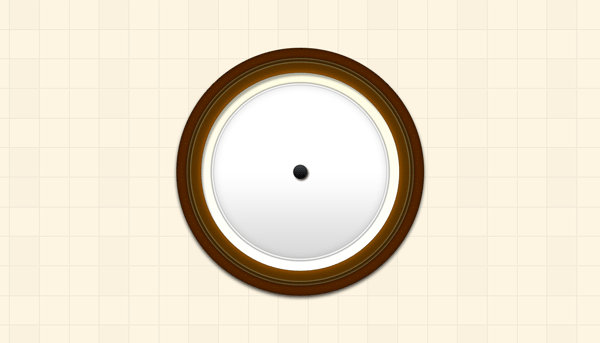
The following is the result I have got after applying the above layer effects.
 Step 8
Step 8Now it’s time to create thorns. Draw two new thin rectangles in Shape
Layer using the Rectangle Tool (U) – one a little long for minutes and
the other one small for hours. Apply the same layer styles as in Step 7
and rotate the thorns using Transform Tool (Ctrl+T) and the Reference
Point Location. Now draw red thorn for seconds and apply Color Overlay
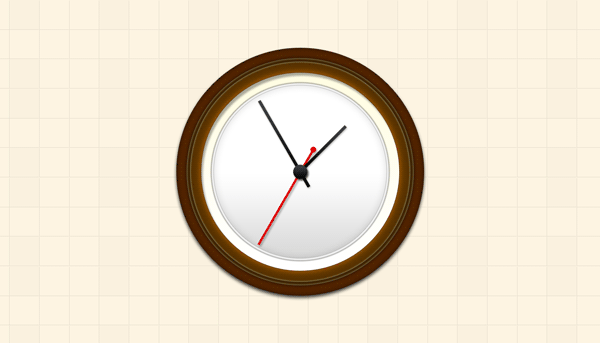
to Red and Drop Shadow same as the other thorns. Here’s what I got.
 Step 9
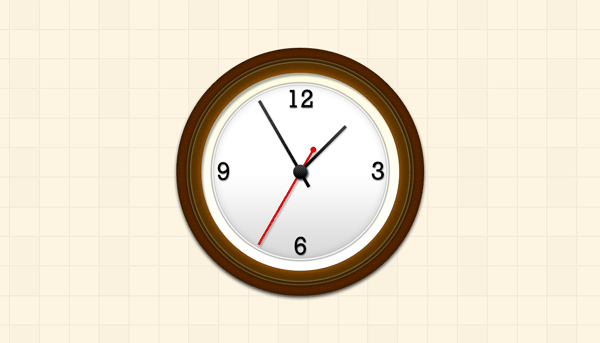
Step 9Using Text Tool, write 12, 3, 6 and 9 in dark or black color as the
main hours showing on the dial plate. I have used Rockwell font and size
60 points. Apply Drop Shadow same as added for the thorns. Place the
numbers as shown below.
 Step 10
Step 10Now for other numbers (hours), I have used 8 small rectangle shapes. I
have copied the Layer Effects of the dark thorns and applied them on
these 8 shape layers. I have adjusted each shape in a circular way so
all the numbers and shapes look 12 hours of the clock.
Here’s the result I have achieved.
 Step 11
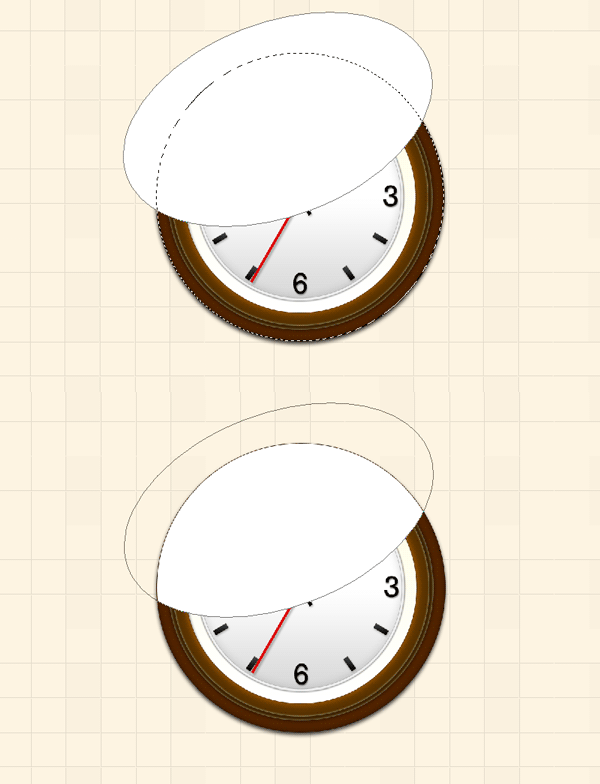
Step 11Now let’s add some gloss to it. Draw a bigger oval shape on top of
all the layers. Rotate it a bit to the left. Set the color to white as
shown below. To hide the extra parts of the oval, select the oval shape
layer, hold Ctrl key and click the very bottom circle shape layer. While
the selection shows up, go to Layer > Layer Mask > Reveal
Selection, and the extra parts of the oval are hidden. See screenshot
below.

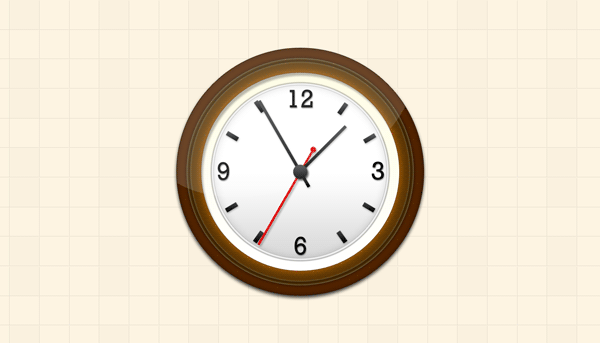
Now reduce the master opacity of the oval shape layer to 15%, and here’s the final result I have achieved.

منتظر التطبيقات
 Hitskin.com
Hitskin.com